Welcome to my latest article. If you haven’t caught my previous ones, I highly recommend checking them out for some really useful content. Today, I’m excited to dive into something special: my top 10 favorite VS Code extensions. These tools are incredibly popular among developers globally, and I believe they’re essential for anyone serious about coding.
Top 10 Popular Extensions in 2024
Indent Rainbow
Next is Indent Rainbow, which makes it easier to read code by color-coding each indentation level. This visual differentiation enhances readability and can significantly improve your coding efficiency.

Prettier
Prettier is another must-have. This extension automatically formats your code, supporting a wide range of languages from HTML to JavaScript. Simply press Ctrl+Shift+I to beautify your code instantly.

Thunder Client
For those who work with APIs, Thunder Client is invaluable. It lets you test endpoints directly within VS Code, eliminating the need for external tools like Postman. You can make requests, view responses, and even manage parameters seamlessly.

Turbo Console Log
Turbo Console Log is a game-changer for debugging JavaScript. With simple shortcuts, you can quickly insert and manage console.log statements, making debugging a breeze.

GitHub Copilot Extension
GitHub Copilot, powered by AI, suggests code as you type, speeding up your development process significantly. It can even help write entire functions, classes and predict the next part of the code.

Live Server
Live Server is a fantastic tool for web developers. It allows you to see real-time changes to your web pages as you edit your code, simulating a live environment right from your editor.

Import Cost Extension
Import Cost displays the size of the packages you import, helping you keep your applications lightweight. It’s particularly useful for optimizing performance in frameworks like React, Vue, or Angular.

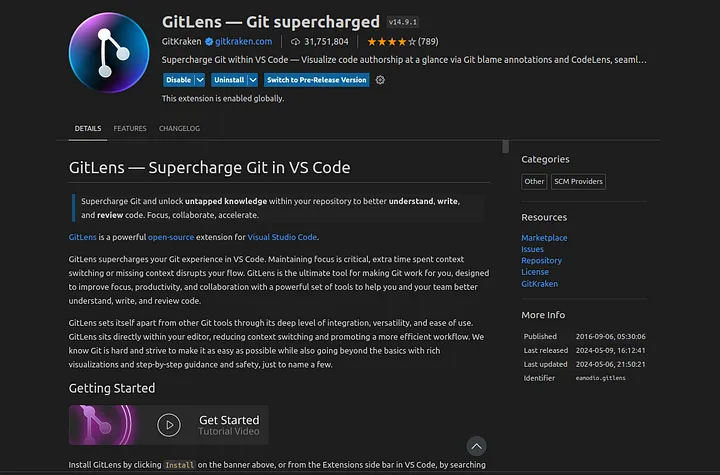
GitLens
GitLens enhances your version control experience by showing who made changes, when, and what those changes were, directly in your editor. It’s incredibly helpful for collaborative projects.

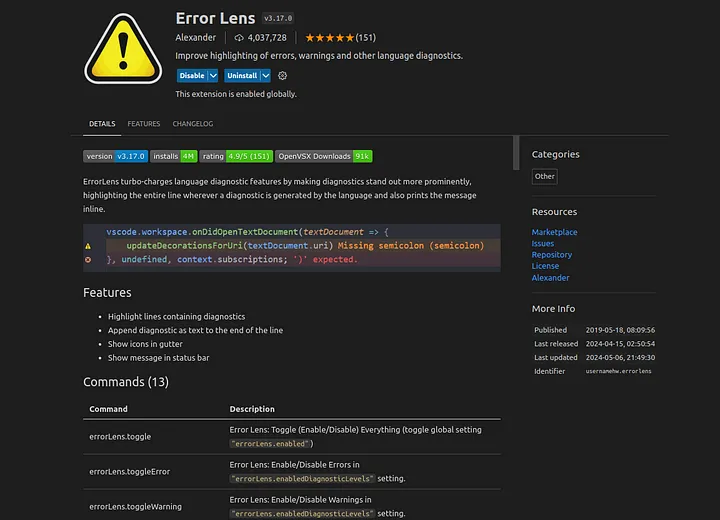
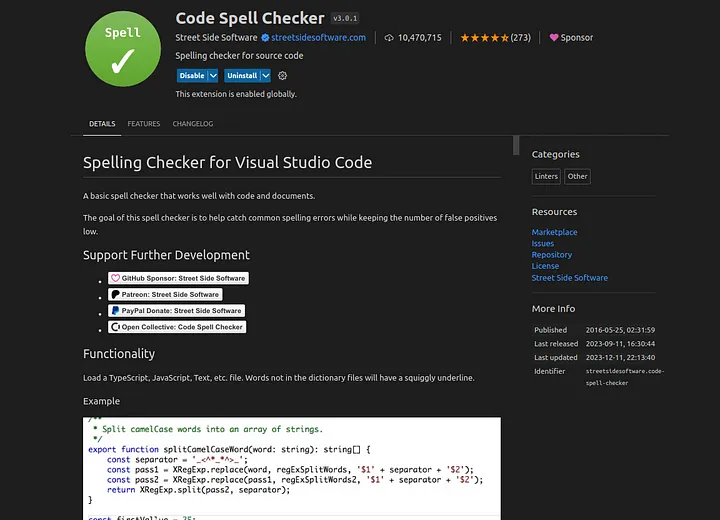
Error Lens and Code Spell Checker
Lastly, Error Lens and Code Spell Checker are indispensable for maintaining code quality. Error Lens immediately highlights syntax errors, while Code Spell Checker helps non-native English speakers by identifying and correcting spelling mistakes.


I hope you find these tools as beneficial as I have. If you enjoyed this article, please like and share your feedback. Also, let me know your favorite VS Code extensions; I’m always eager to learn about new tools.
Don’t forget to subscribe for more content, and share any topics you’d like me to cover in future articles.