Watch on YouTube - become x10 faster Web Developer
In this article, I'd like to share my TOP 5 tools that have helped me become more efficient and faster. I believe you may already use some of these tools, but others could be new to you. Read the article to the end to make sure you don't miss the most essential tool :).
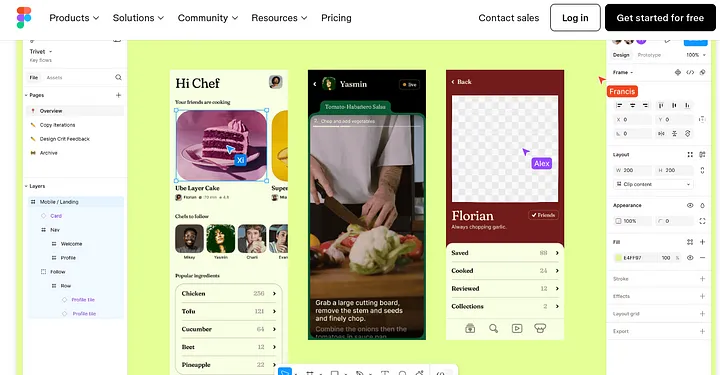
Figma
Figma is an online tool for designing websites and applications that have become important for web developers.

Since every web developer needs to work with design, Figma is essential nowadays. It could help you speed up HTML coding drastically, and some plugins could automate part of your job.
Some Features of Figma:
- Seamless collaboration with designers
- Browser-based, accessible from any computer with internet
- Developer-friendly features, including easy CSS code extraction
- Real-time design updates and notifications
- Export capabilities for various formats (PNG, SVG, etc.)
- Vast library of templates and plugins
Figma streamlines the design-to-development process, ensuring that your websites look exactly as intended.
Visual Studio Code
Probably most of you know VS Code, but if not, then add this tool to your list. Visual Studio Code (VS Code) is a free, lightweight code editor that supports multiple operating systems. Its benefits include:

- Support for numerous programming languages used in web development
- Helpful features like syntax highlighting, IntelliSense, and debugging integration
- Customizable with thousands of extensions
- Fast performance and seamless integration with popular web development tools and frameworks
VS Code's versatility and extensive feature set make it an essential tool for any web developer. I have experience with various tools such as Notepad++, Dreamweaver, Atom, etc., but VS Code is my favorite.
With the help of extensions and snippets (HTML, CSS, JavScript, etc) you can write your code x10 faster.
Google Chrome
Some of you probably underestimate the importance of a good browser. In my opinion, it's one of the most important tools in your arsenal. Google Chrome is not just for browsing; it's a powerful tool for web developers.

You can do so many things just inside your browser, for instance:
- Utilize robust built-in developer tools for inspecting and debugging web pages
- Access an extensive library of extensions to enhance your development workflow
- Use performance analysis tools, including Lighthouse, for website audits
- Take advantage of the recently added AI-powered debugging assistance with 'Gemini' in the console
- And many other things
Chrome's developer tools are unparalleled, making it an indispensable asset for debugging, performance optimization, and general web development tasks.
Perplexity AI
A must-have tool today is Perplexity AI. It is a smart search engine that combines the power of AI with web search capabilities. I think about 80% of my searches are inside this AI.

- Complex search functionality with summarized answers
- Up-to-date information from real web data
- Assistance with coding questions and debugging
- Ability to provide additional information based on follow-up questions
This tool is particularly useful for quickly and efficiently finding answers to complex questions from various sources.
With this tool, solving problems and finding solutions to coding issues is so much faster. You should definitely try it.
Claude AI
Last but not least on my list is Claude AI. I've started using it recently, and I think it has a ton of great potential.

](https://dev-to-uploads.s3.amazonaws.com/uploads/articles/htwsh19su6bt2uq42i7h.png)
Claude AI, similar to ChatGPT, offers unique features that make it stand out for web developers:
- Ability to handle long texts (~75,000 words) and file uploads
- Excellent performance on coding tasks, including bug detection, refactoring, and documentation
- Code explanation and improvement capabilities
- Assistance in converting designs to HTML pages
- Etc
While not perfect, Claude AI can significantly speed up your development process, especially in the initial stages of a project. I personally use it to create the initial HTML structure and extract all the content from screenshots. It works like a charm.
Conclusion
These five tools - Figma, Visual Studio Code, Google Chrome, Perplexity AI, and Claude AI - have the potential to increase your productivity as a web developer dramatically. Incorporating them into your workflow allows you to streamline your processes, improve collaboration, and tackle complex problems more efficiently.
Remember, the key to becoming a faster web developer isn't just about using the right tools, but also about learning how to leverage them effectively. Experiment with these tools, explore their features and find the best ways to integrate them into your development process.
If you have any experiences or feedback about these tools, feel free to share them. Your insights could help fellow developers boost their productivity, too!
Cheers! :)