What if you could build an entire Web App just by describing it? Today, I’ll show you how Vercel’s V0 revolutionizes web development. In about 5 minutes, you’ll learn how to turn text into a production-ready Web App. Let’s dive in!
What is V0?
Vercel’s V0 (https://v0.dev/) is a generative AI tool that streamlines Web App development by transforming user input into ready-to-use code. It supports various frameworks such as React, Vue, Svelte, and HTML with CSS, making it versatile for different project requirements. The tool is designed to be accessible even to those with limited coding experience. In simple words, it’s your personal assistant who knows how to write code and deploy it into production.

Key Features and Capabilities
V0 by Vercel is a game-changer when it comes to building AI-powered user interfaces. With its innovative approach, it simplifies the entire process, making it accessible to developers of all levels.
- Text-to-App Generation: You can input text prompts to generate UI designs tailored to specific needs.
- Image Integration: Allows incorporation of images into designs for enhanced visual appeal.
- Responsive Design: Ensures all generated designs are optimized for viewing across devices.
- Code Generation from Mockups: You can upload design mockups, which V0 then translates into code.
- Figma integrations: V0 integrates seamlessly with design tools like Figma, enabling smoother collaboration between developers and designers.
How Does V0 Work?
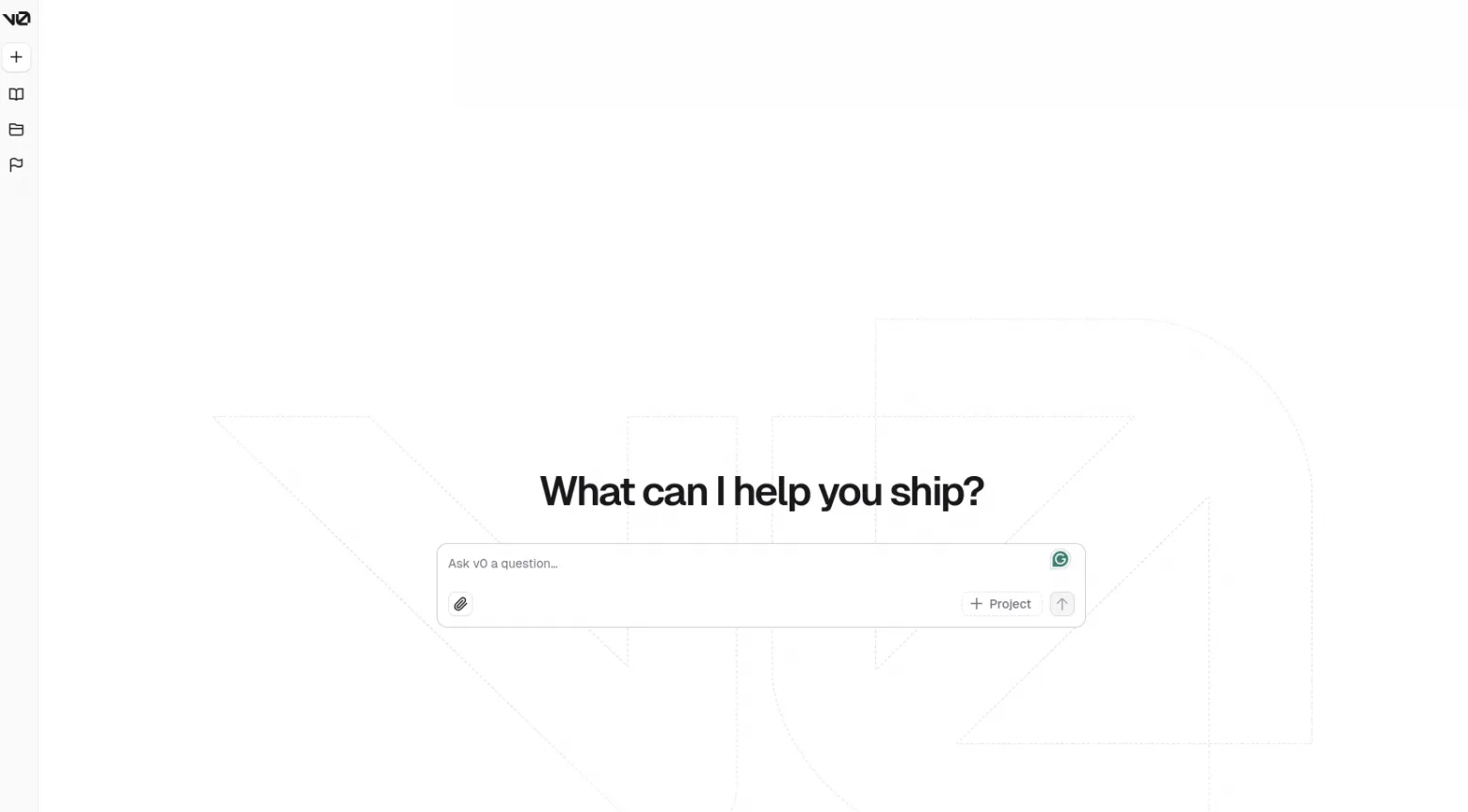
Vercel’s V0 utilizes a chat-based interface where users can input prompts or upload files to describe their desired Web App. This interface allows users to interact with the AI in a conversational manner, making it intuitive and user-friendly. The interface is similar to ChatGPT, so it’s easy to use and understand.
The process involves several key steps:
-
Describe or Upload: Describe the Web APP in plain language or upload a design mockup.
-
Generate Options: The AI engine generates the first version of Web App with distinct styles and layouts based on the input.
-
Customize Output: You can customize the application further by using plain English.
The tool supports integration with popular frameworks, allowing seamless implementation into existing projects.

Tips for Effectively Using V0
-
Start Simple: Begin with basic components before moving on to complex designs.
-
Be Specific: Provide clear descriptions for better results.
-
Integrate Thoughtfully: Plan how V0-generated code will fit into your existing project structure.
Limitations and Challenges
Need for Manual Refinement. While V0 is powerful, it may require manual refinement for complex interactions or accessibility compliance. Developers must ensure that AI-generated outputs meet all necessary standards.
Potential Issues with Large Code Blocks. The tool may produce large blocks of code that require simplification or debugging. Simple logic errors might also arise, necessitating careful review by developers.
V0 Pricing
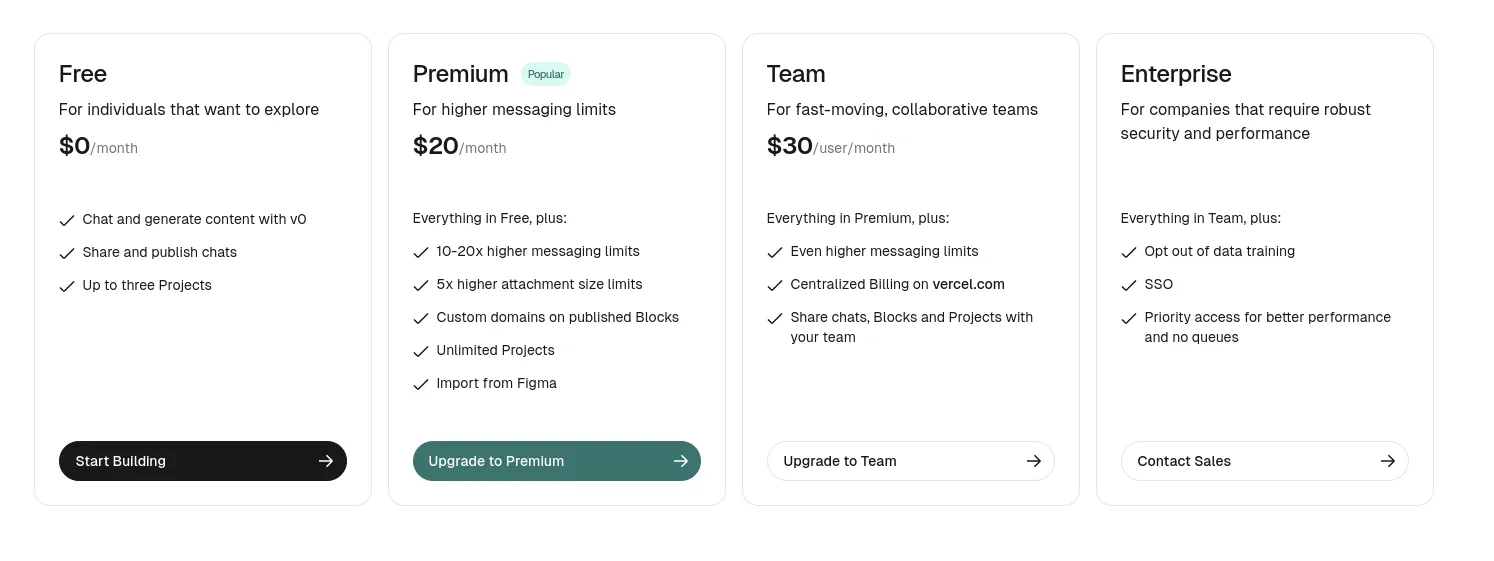
The platform offers multiple pricing tiers:

-
Free tier with 200 credits
-
Basic plan at $10/month with 1,500 credits
-
Standard plan at $30/month with 5,000 credits
-
Premium plan at $50/month with 10,000 credits
Video Tutorial: V0 for Beginners
Watch on YouTube: V0 Beginner Tutorial
Conclusion
In conclusion, V0 by Vercel is a game-changer for building web apps. It definitely saves hours of development time and is helpful, if not for real-life apps, then at least for prototyping. Please give it a shot and share your feedback in the comments.
Cheers! :)